Bravia Savings
Helping people to invest in bitcoins and spread accessibility
- Scope Mobile App
- Role Product Designer
- Tools Sketch, Origami Studio
- Duration 3 Months<

Overview
Bravia is a cryptocurrency-based saving and funding application that lets users invest in crypto and gather referral networks with a percent per-user loyalty system.
Problem statement
The existing application has been made as a proof of concept, but it became popular in a short period, so the whole user experience needed to be rethought entirely.
The process
User research
Then we did brainstorming to aggregate the insights and ideas gathering through the research. We used an affinity map diagram to gather opinions and issues and organized them into groups based on their natural relations.
Common problems
Poor registration process
Unclear what to do after registration
Not enough info about protectees
Unclear how much have you earned
Indefinite how many referrals you got
the invitation process is hard to understand.
Features
Invite a friend
Immediate withdrawal
Wide variety of payment methods
Referrals activity
Revenue visualization
Expectations from the app
Friendly and motivative
Easy to use
Guidance to main features
Motivating factor
Percentage share rise
Bonuses for activity
Badges
Levels
Define
Using the collected data from the targeted users, I created user personas to understand their primary needs and challenges. This helped me create a unique design solution for the benefit of the user.
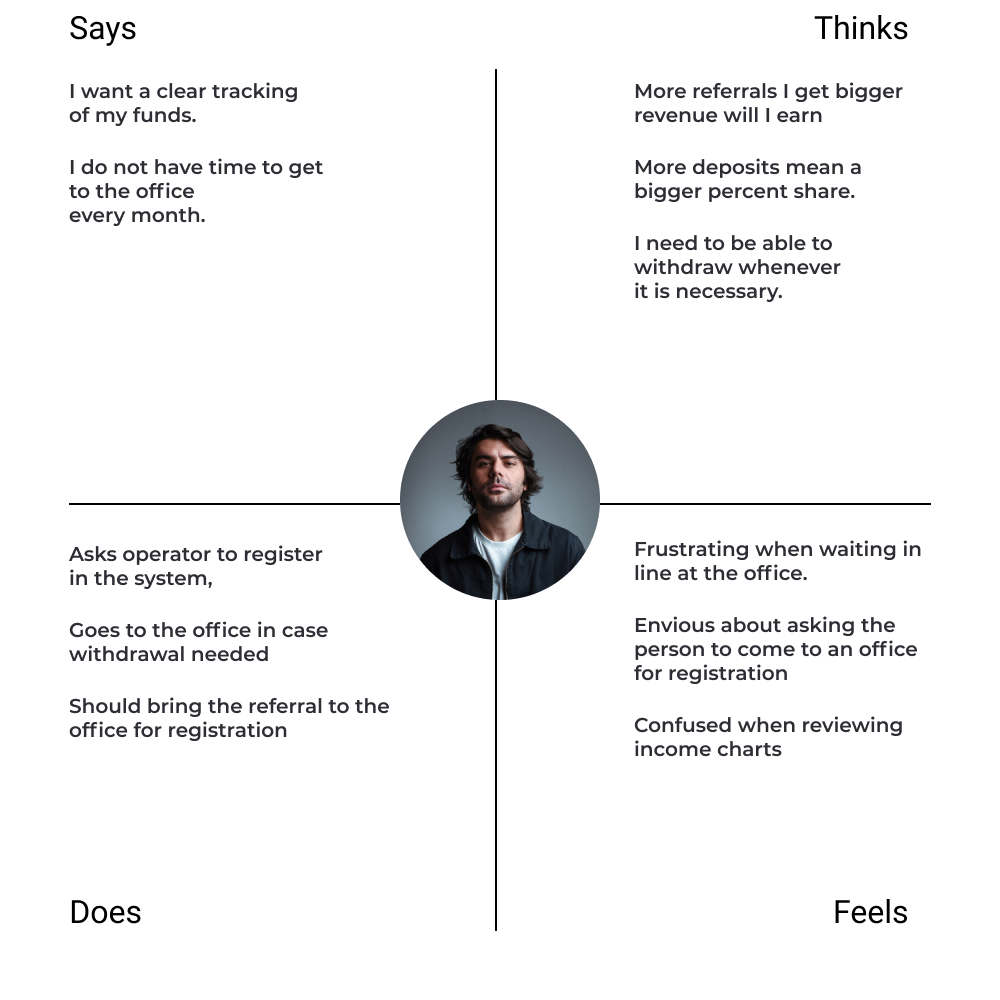
Empathy maps
Used empathy maps to understand and prioritize user needs. it helped me to get closer to what researched group really think and feel about the app

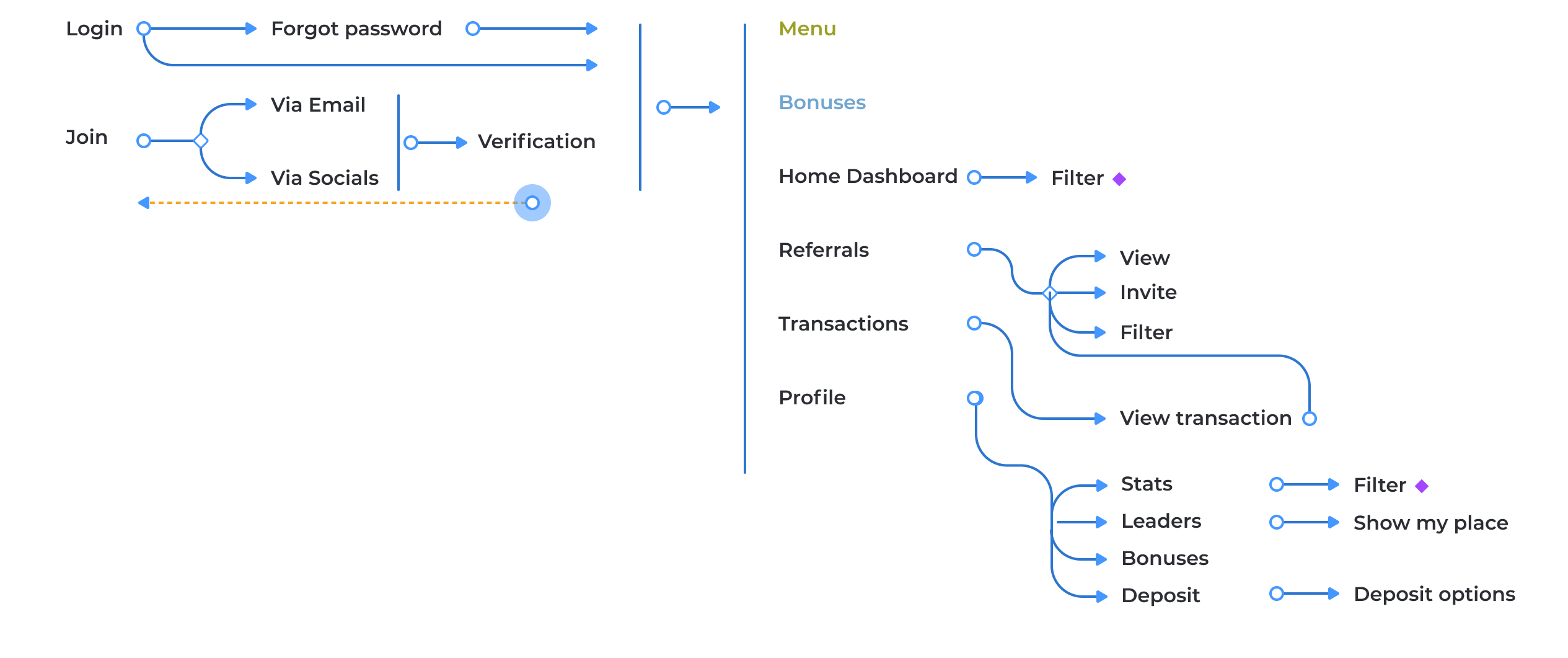
User flow
I have created a breakdown of possible paths which the user will take navigating the app

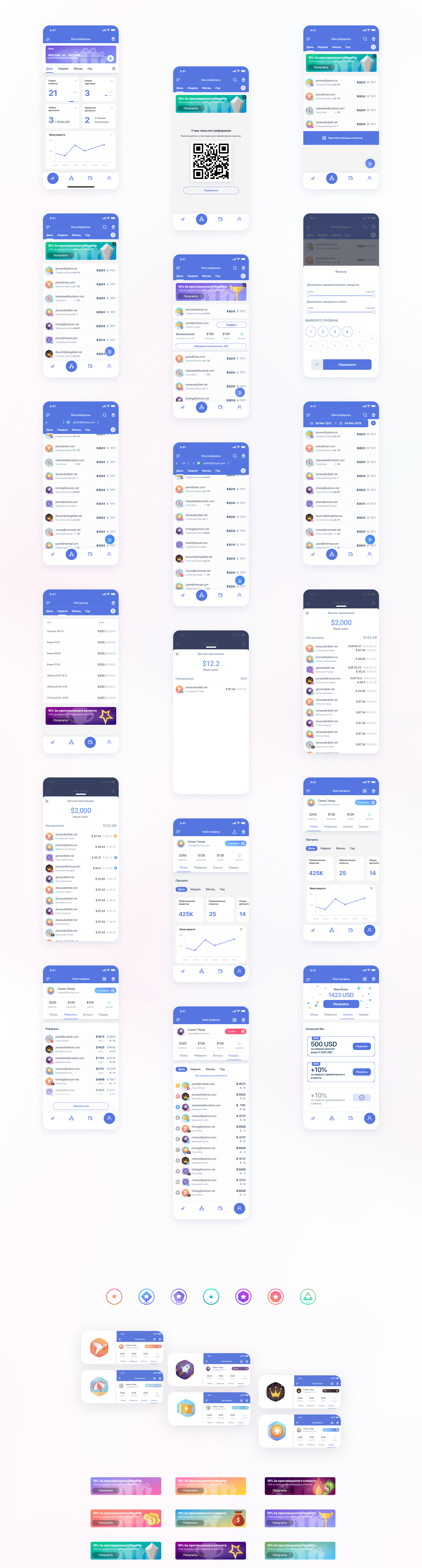
Design and prototype
As the initial design phase began, I made sure to base my screen designs on feedback and findings from the user research.

Low fidelity prototype
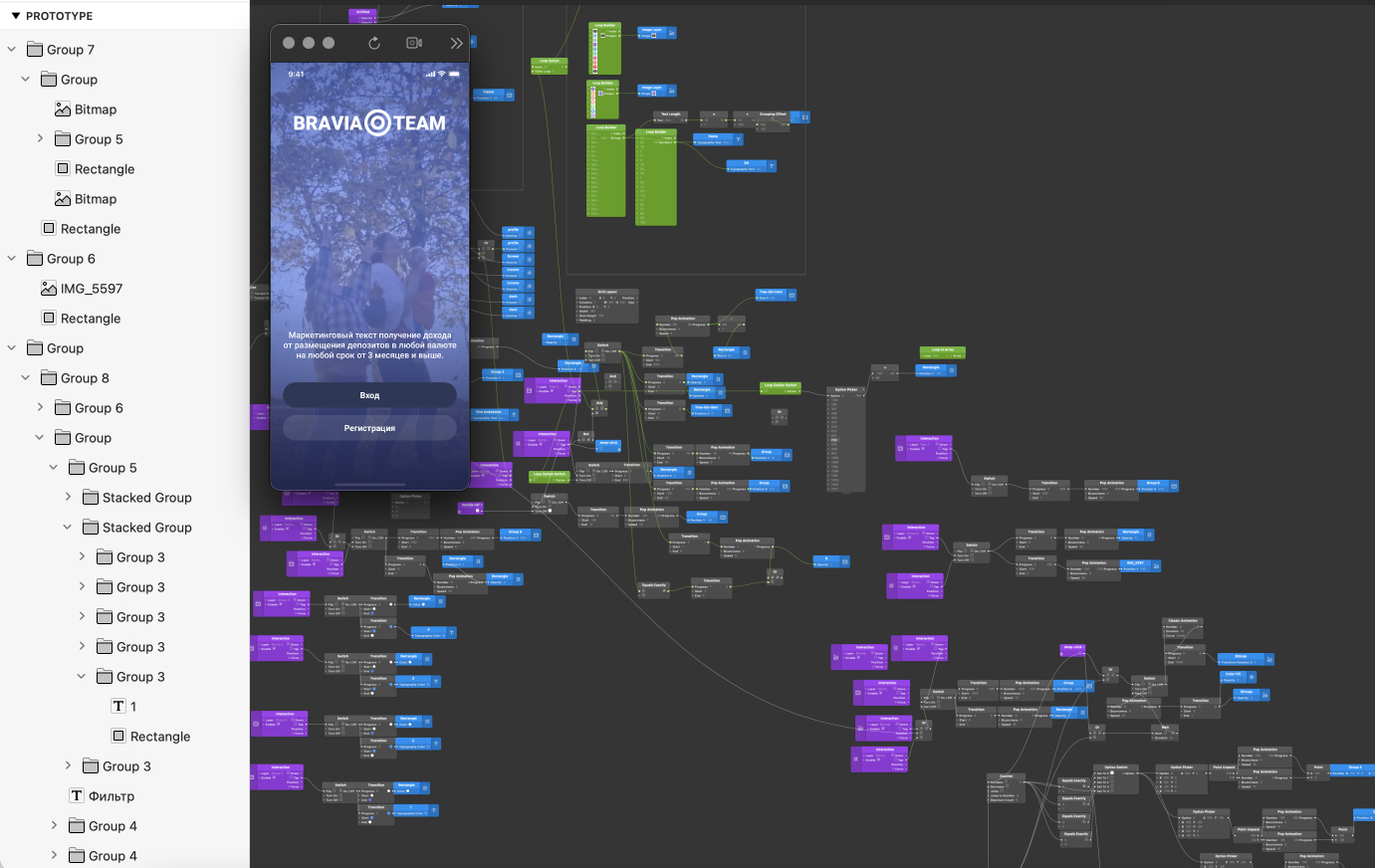
Using the complete set of wireframes, I created a low-fidelity prototype. The primary user flow, I involved referrals threes and diving through the process so the prototype could be used in the usability study

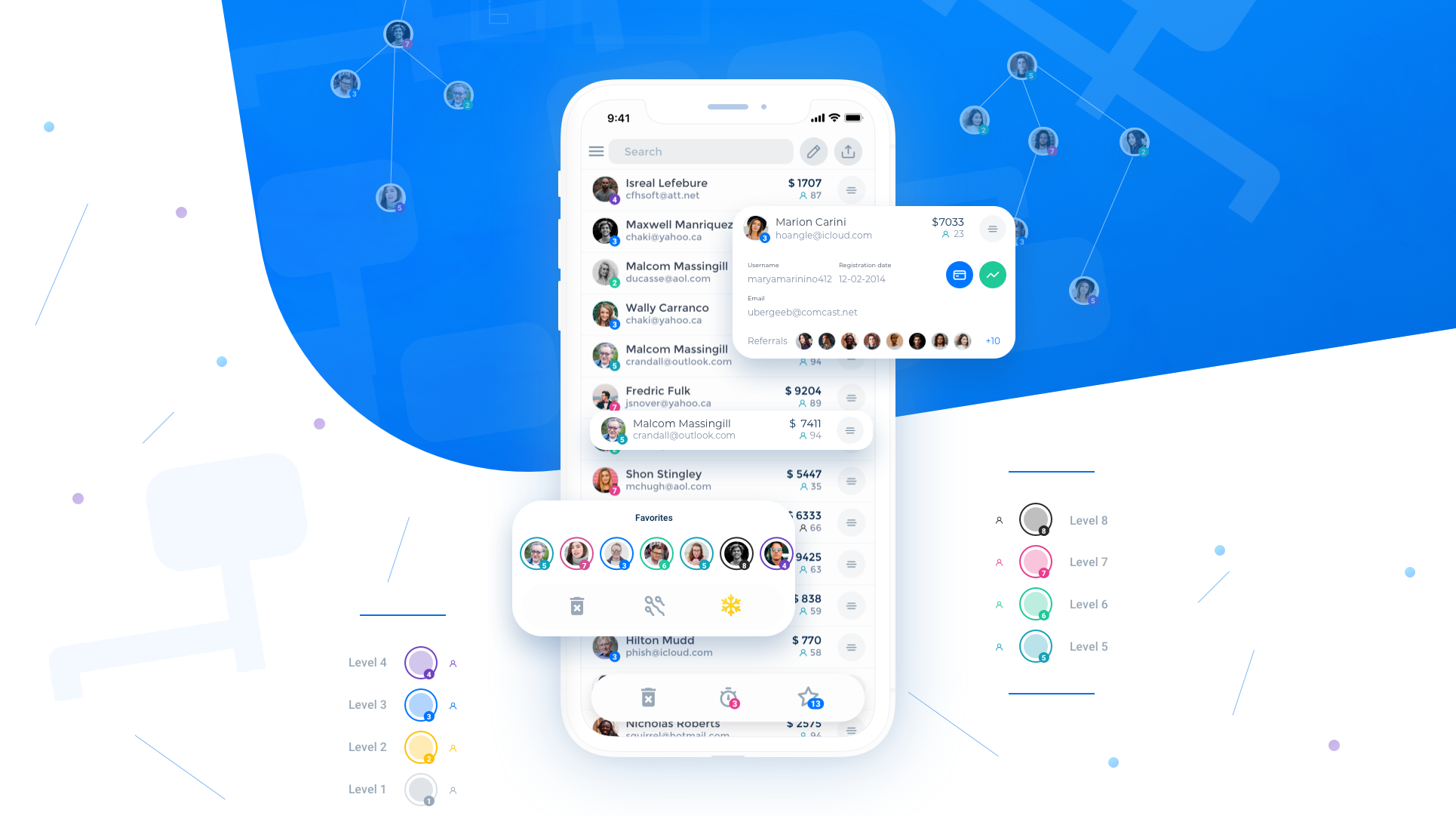
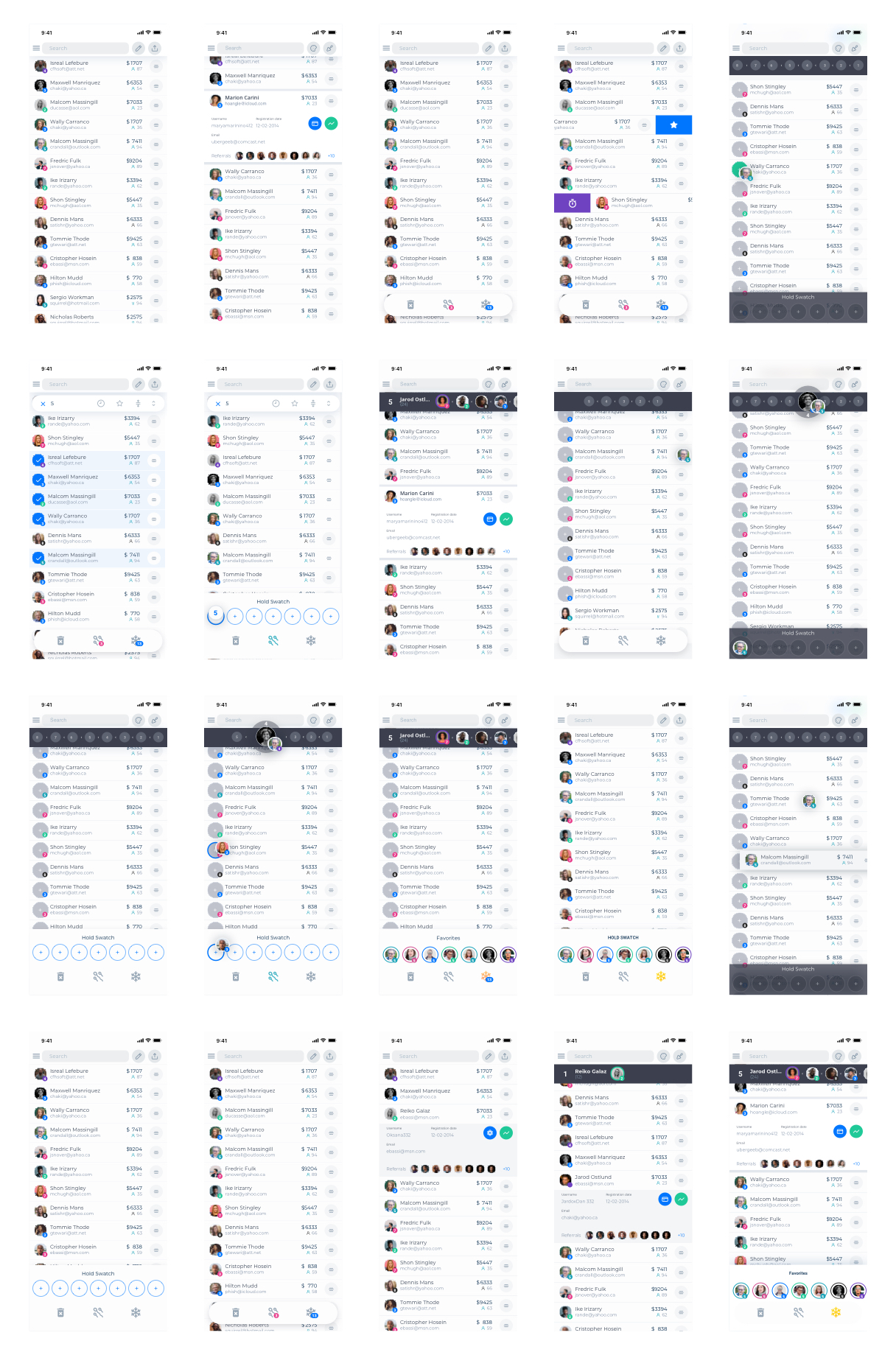
Key mockups